このサイトの作り方(Astro + MicroCMS + Cloudflare Pages + Hubspot)
OVERVIEW
これまではWordpressをメインにサイトを制作してきた。
本ページでは、AstroとmicroCMSを利用して構築された静的Webサイト(https://motomura-it.com/)の開発およびデプロイの構成について記録する。
- AstroとMicroCMSを使用したWebサイトの構築
- 自社サービスのドキュメントや技術的なブログなど動的コンテンツを配信したい
- なるべく低予算(可能なら無料)で制作したい。※ MircoCMSもCloudflarePagesも無料プランから開始。
- GithubからCloudflare Pagesを使ってサイトを自動でビルド・デプロイ
- お問い合わせフォームにはHubspotを使用
PageSpeed Insightsでテストした結果はこれだ。

使用技術
このプロジェクトでは、以下の技術を使用している。
- Astro:静的サイトジェネレータ
- MicroCMS:ヘッドレスCMSとしてコンテンツ管理
- GitHub: ソースコード管理リポジトリ
- Cloudflare Pages:静的サイトのホスティングおよびデプロイサービス
- Hubspot:CRMツール。サイト内のフォームに使用。
環境構築手順
まずはAstroから触ってみる。ローカル環境を自分のPCに構築していく。
- Node.jsのインストール
- テキストエディタ(VS Codeを使用)の用意
Node.js と Astro のセットアップ
まずは Node.jsのLTSバージョンをPCにインストールする。Node.jsがインストールされていないと、Astroやnpmのコマンドが使用できないため、以下の手順でセットアップする。
Node.jsのインストール
Node.jsの公式サイト https://nodejs.jp/ からLTSバージョンをダウンロードしてインストールする。
インストールが完了したらターミナルを開き、下記コマンドを入力してエンターを押す。 v〜と出たらOKだ。
node --version
結果 v20.18.0Astroプロジェクトの作成
次に エディタのVS Code(https://code.visualstudio.com/)を開く。
VS Code上でターミナルを開いたら、以下のコマンドでデスクトップ上のディレクトリに移動する。
cd desktopデスクトップ上にAstroフォルダを作成していく。続いて以下のコマンドでAstroのプロジェクトを作成する。
npm create astro@latest色々と聞かれるが、基本はrecommendedを選択して進める。
- Where would you like to create your new project? → 任意のフォルダ名
- Which template would you like to use? → Just the basics (recommended)
- Would you like to install npm dependencies? (recommended) → yes
ダウンロードが完了したら、デスクトップ上にAstroフォルダが作成される。
Astroフォルダ内にはすでにサンプルコードがあるので、以下のコマンドを使用して開発用サーバーを立ち上げる。
npm run devブラウザ(Chorme)を開き、URLに http://localhost:3000/ で開く。"Welcome to Astro"と書かれたサンプルページを見ることができる。
MicroCMSとの統合
コンテンツ管理はMicroCMSを使って行う。MicroCMSからAPIを使ってコンテンツを取得し、Astroで動的に表示する。
MicroCMSサービスの作成
MicroCMS に登録し、新しいサービスを作成する。
MicroCMSの公式サイトにAstroを使った作成ステップが書かれているので、これを参考に進めた。
手順通りに順番に作成していく。
- サービスを作成
- 新しいAPIを作成(型はリスト形式)
- APIスキーマを定義
1〜3までできたので、MicroCMSの管理画面でブログコンテンツを作成しておく。
APIキーの設定
続いて、VS Codeに画面を移る。
Astroフォルダのプロジェクトルート(package.json が存在する階層)に.envファイルを作成し、 MicroCMSのAPIキーを設定する。
MICROCMS_SERVICE_DOMAIN=your-service-domain #https://xxxx.microcms.io/のxxxxの部分
MICROCMS_API_KEY=your-api-keyAPIからのデータ取得
microcms-js-sdkをインストールし、API経由でコンテンツを取得できるようにする。
npm install microcms-js-sdksrc/library/microcms.ts ファイルの作成
src内にlibraryフォルダを作成し、microcms.ts という名前でファイルを作成する。
公式サイトに記載されているコードをコピペする。
//SDK利用準備
import type { MicroCMSQueries } from "microcms-js-sdk";
import { createClient } from "microcms-js-sdk";
const client = createClient({
serviceDomain: import.meta.env.MICROCMS_SERVICE_DOMAIN,
apiKey: import.meta.env.MICROCMS_API_KEY,
});
//型定義
export type Blog = {
id: string;
createdAt: string;
updatedAt: string;
publishedAt: string;
revisedAt: string;
title: string;
content: string;
};
export type BlogResponse = {
totalCount: number;
offset: number;
limit: number;
contents: Blog[];
};
//APIの呼び出し
export const getBlogs = async (queries?: MicroCMSQueries) => {
return await client.get<BlogResponse>({ endpoint: "blogs", queries });
};
export const getBlogDetail = async (
contentId: string,
queries?: MicroCMSQueries
) => {
return await client.getListDetail<Blog>({
endpoint: "blogs",
contentId,
queries,
});
};そうすると以下の方法で、コンテンツを取得できるようになる。
import { getBlogs } from "../library/microcms";
const response = await getBlogs({ fields: ["id", "title"] });またはsrc/library/fetchContent.js ファイルの作成
あるいは、sdkではなくfetch()関数を使って取得することもできる。データフェッチ | Docs
デフォルトの投稿数(limit = 10)を増やしたい場合、limitクエリパラメータを使ってリクエスト時に取得するデータの数を変更する。
export async function fetchContent(endpoint,limit = 10) {
const response = await fetch(`https://${import.meta.env.MICROCMS_SERVICE_DOMAIN}.microcms.io/api/v1/${endpoint}?limit=${limit}`, {
headers: {
'X-API-KEY': import.meta.env.MICROCMS_API_KEY
}
});
if (!response.ok) {
throw new Error('Failed to fetch content from microCMS');
}
const data = await response.json();
return data;
}諸々、公式サイトを見つつ src/pages/index.astro を上書きしながら、サンプルサイトを作成していく。
完成したら ビルドをして dist フォルダを生成する。
npm run build※ distとは「distribution(配布)」の略で、このフォルダは、プロジェクトをビルド(build)した際に生成される「配布可能な」ファイルが格納されるディレクトリである。
ソースコード(JavaScriptやCSS、HTML)が開発中の状態から最適化された状態に変換され、これがブラウザで実際に読み込まれるファイルになる。
GitHubリポジトリの設定
開発したコードはGitHubでバージョン管理を行う。リポジトリを作成し、プロジェクトの進捗を管理する。
GitHubリポジトリの作成
GitHubアカウントを作成し、新しいリポジトリを作成する。
コマンドの手順が表示されるので、VS Codeのターミナルでコマンドを入力し、先ほど作成したAstroフォルダをGithubに追加していく。
git init
git add .
git commit -m "Initial commit"
git branch -M main
git remote add origin https://github.com/your-username/your-repo.git
git push -u origin mainサイトの作成と管理までが完了した。
続いて Cloudflare Pagesにて、作成したサイトを独自ドメインを使って公開していく。
Cloudflare Pagesでのデプロイ
ローカルの開発環境でコードを変更した後、GitHubにプッシュしてソースコードをバージョン管理する。
プッシュすると、Cloudflare PagesがGitHubリポジトリの変更を検出し、自動的にビルドとデプロイをトリガーしてくれるので、サイトも自動で更新される。
Cloudflareアカウントの作成
Cloudflare にサインアップする。
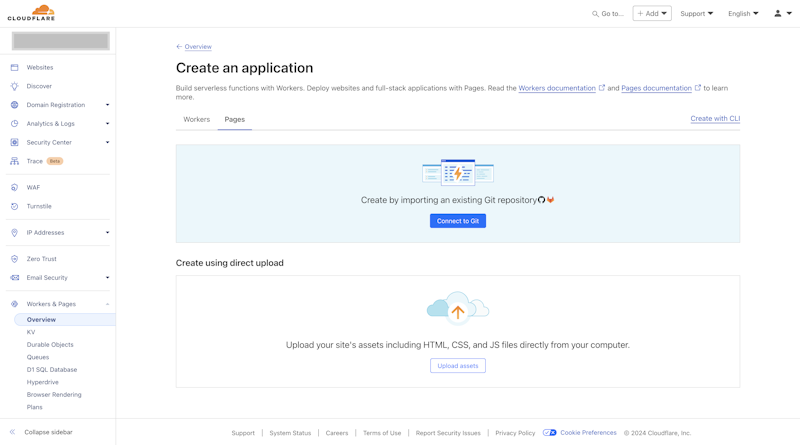
サイドメニューから「Workers & Pages」を選択する。
「アプリケーションの作成」ボタンで、Pagesタブを選択し、Gitを接続していく。

GitHubリポジトリの連携
Cloudflare Pages上でGitHubリポジトリを接続し、プロジェクトを設定する。ビルド設定として以下を指定する。
- フレームワークプリセット: Astro
- ビルドコマンド:
npm run build - ビルドディレクトリ:
dist
環境変数を設定
環境変数を忘れずに設定しておく。 .envファイルに記載したものと同じ値を入力する。
- 変数名「MICROCMS_SERVICE_DOMAIN」 = 値「your-service-domain」
- 変数名「MICROCMS_API_KEY」 = 値「your-api-key」
「保存してデプロイする」ボタンを押す。
microCMSのWebhookとCloudflare Pagesデプロイフックを連携
microCMSからCloudflareへの自動デプロイ設定も行う。
- Cloudflareの管理画面を開き、 Pages > 自分のアプリ名 > setting > Build > Deploy hooks で URLを生成しコピーする。
- microCMSの管理画面を開き、API設定のWebhookで、Cloudflare Pagesを選択し、URLを貼り付ける。
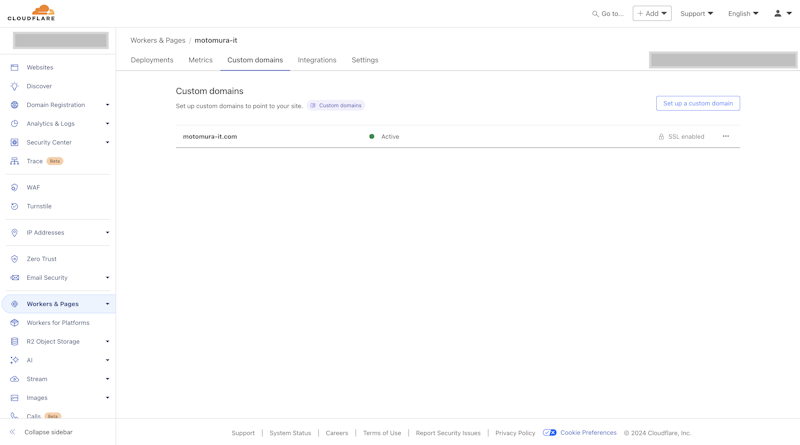
これでデプロイが完了し公開されたが、さらにオリジナルドメイン(motomura-it.com)で公開を進める。
デプロイとカスタムドメインの設定
Cloudflare Pagesにプロジェクトをデプロイし、必要に応じてカスタムドメインを設定する。ドメインは事前に取得しておく必要がある。
ドメインは「お名前.com」などのサービスで購入し、Cloudflareに登録する。